Gallery Ecosystem
A first-to-market software development tool marketplace to the underserved markets of embedded and critical systems at the edge and in the cloud.
My Role
Lead Designer: I was appointed full design ownership over this product.
Problem
Wind River aimed to expand its flagship Studio product's ecosystem by creating a platform for third-party developers to create new apps that support various tools, services, and OS platforms.
Scope
Design a marketplace that combines the functionality of the partner service site with the sales portal for Wind River's RTSO subscription check-out and new third-party app offerings—at the same time, working closely with our 3rd party provider(AppDirect) on the back-end POS architecture.
Design & Stakeholder Relationships
I collaborated closely with the Senior Director of Product, Director of Partner Relationships, and Senior Director of Engineering to develop the product's identity and goals for the next five years.
General Product Goals
By The Numbers
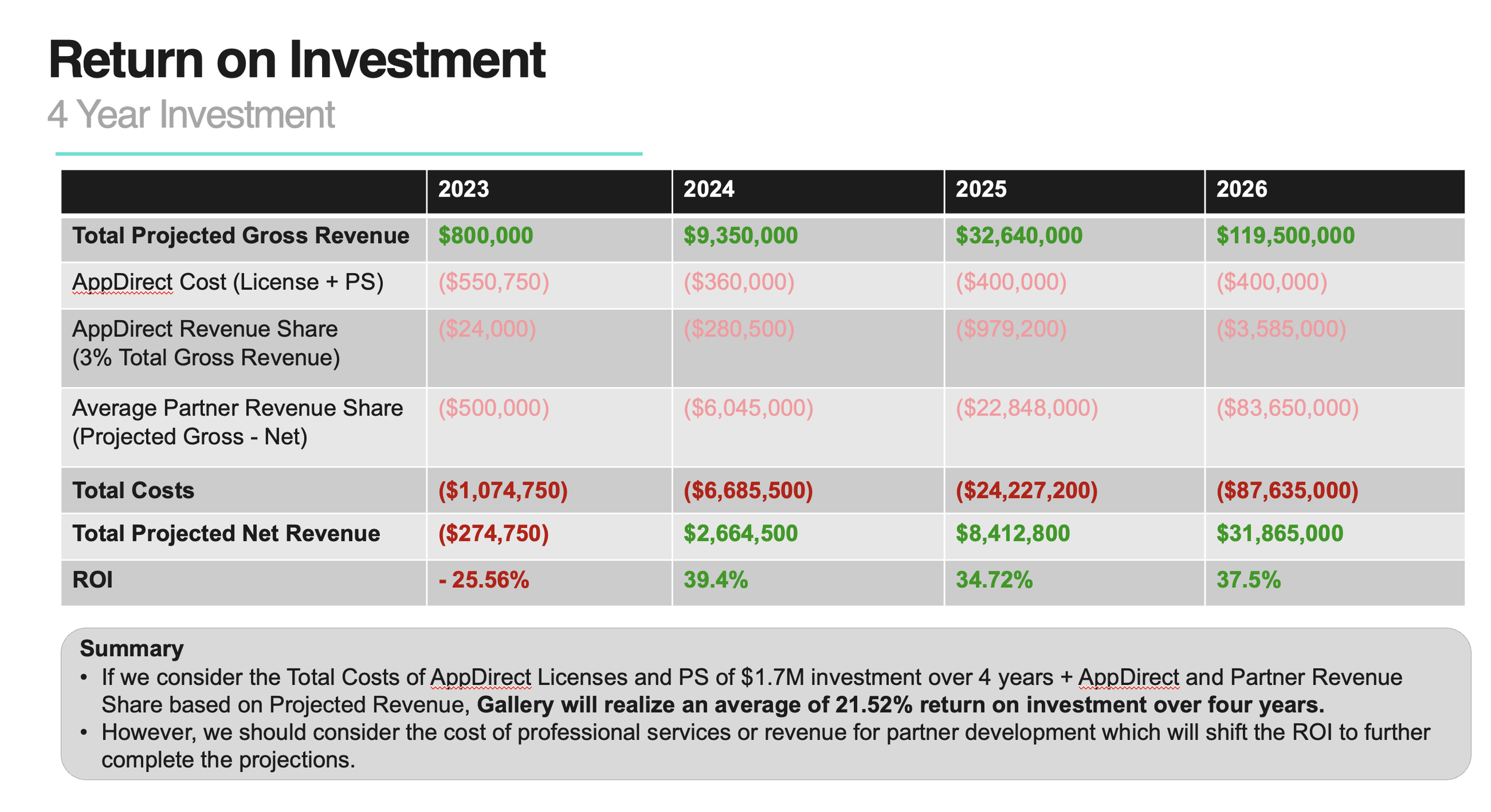
31,865,000
Revenue By 2026
1
API Partnership (AppDirect)
3
Designers(I was the Lead)
20+
Stakeholders Involved
Kick-off Design Thinking Workshop
When I came into this project, it was still in the early concept stages. My first step was to gather all the critical stakeholders in the same Zoom room and help them understand what they thought this project was, what everyone wanted it to be, and what the business and users needed it to be—converging assumptions, expectations, and goals.
See It In Action
By providing stakeholders with a clear understanding of my personas within the context of the problem and its purpose, I was able to effectively communicate my unique perspective and insights. This was instrumental in facilitating a productive conversation, which ultimately helped us arrive at a successful resolution.
Building A Product Roadmap With PM
By getting agreement on the flow, features, and functionality needed for MVP, I was able to communicate the most crucial product functionality to the product team. Together, we developed a 12-month roadmap of features aimed at driving ROI and user retention in the ecosystem.
Keeping The Focus On The User
After getting a high-level understanding of the ecosystem, one of the first things I did was design an interactive way for the team to consume the crucial parts of the user data I was collecting while also understanding how that data affected each stage of the design process.
Working With Engineering & Architect Teams
I had to collaborate with the Engineering and Systems Architect teams on this project. The workflows must align closely with how multiple backend systems parse data from their sources.
I had a vision for how the data needed to be presented to the user, so I designed this backend system diagram to help demonstrate the structure and potential restrictions around the user experience. The Engineering and Systems Architecture team used that diagram as a starting point for continued backend development.
I built a workflow diagram based on the established database functionality and API behavior. This helped the team understand how many workflows intersected with different personas and systems.
Current Offerings & Competitors
The next step was to review Wind River's existing partner services and compare them with what was already available. During this process, I noticed that most developer-driven marketplaces had more straightforward layouts and navigation mechanics.
What Do We Need Now & In The Future
As the apps available in the marketplace were more theoretical at that time, I had to carefully examine the roadmap and revenue projections provided by the Product Management team. Based on this information, I developed a navigation and IA framework that could be sustained long-term.
Scope Of The IA & Personas At Play
Creating a complete information architecture layout for the project was challenging due to its enormity. The platform had to cater to multiple persona types, some of which could be in a logged-in or logged-out state with different permission options. At the same time, other areas need to be completely accessible to the general public.
We Need To Learn More About This User
The research team and I got the approval to conduct a 6-week study to understand Wind River's current Partners and determine how to improve their relationship with the company by designing a better solution.
Typically, this kind of user study is conducted at the beginning of the project. However, in my case, I had to provide an overview of the project and the range of personas that would be engaged before the stakeholders recognized the importance of conducting this level of research.
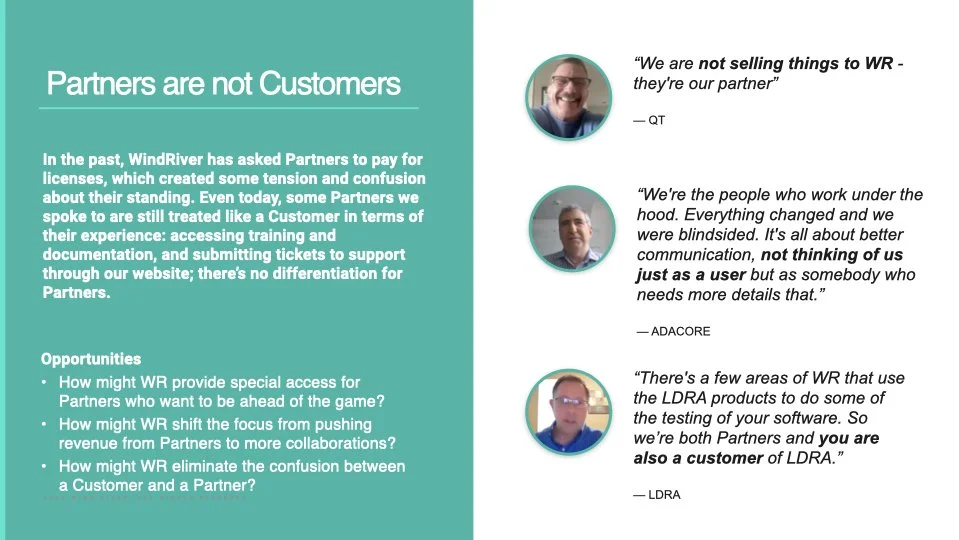
Key Findings
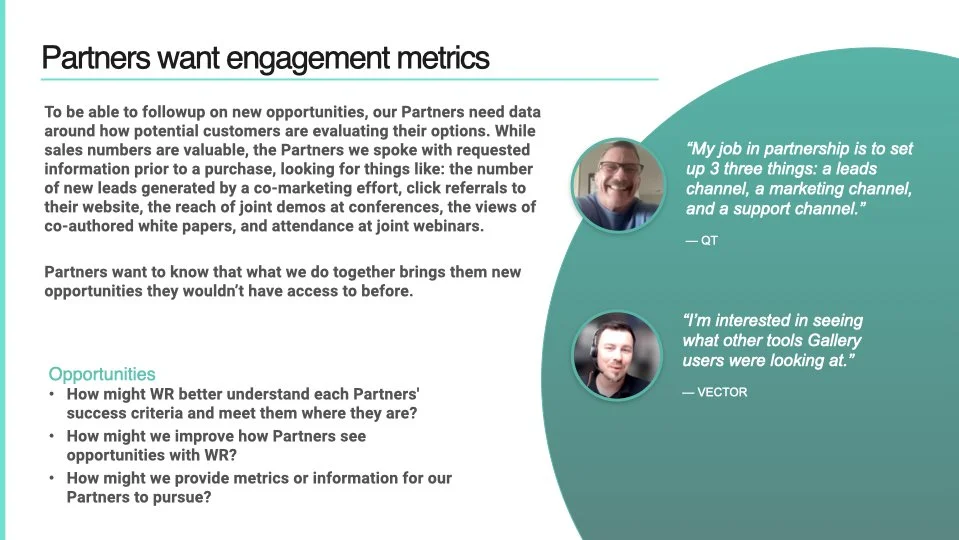
Most of the findings centered around poor communication, confusion regarding program processes, and significant issues with the current partner portal.
Post-Research Study Stakeholder Workshop
With the report completed, it helped me understand the user's experience and identify the major pain points they are facing. Using this data, I created a journey map for each of the personas I was designing for.
Stakeholder Results
Once I completed the journey maps, I organized several workshops with the Senior Director of Product, Director of Partner Relationships, Senior Product Line Manager, and Senior Product Manager. The outcomes of these workshops revealed the areas of our product that required our attention and efforts. They also highlighted the instances where users faced discomfort and frustration, which aligned with both our current and future business objectives.
Simple Searchability, Findabity, & Submission
The next step was to review Wind River's existing partner services and compare them with what was already available. During this process, I noticed that most developer-driven marketplaces had more straightforward layouts and navigation mechanics.
Browsing For Partners
Ecosystem Designs & Patterns
The platform's look and feel needed to be familiar throughout each screen. I needed to make only minor changes to the content layout based on how that content was required to be presented to the user.
Browsing For Apps
Simple Navigation
Each screen required navigation and sub-navigation systems since this was a platform within a larger Dev/Partner ecosystem.
Check Out Flow
As part of the Developer app purchasing experience, there was a need to select licenses and check out. However, this functionality had several legal and technical restrictions and requirements.
Check Out Flow
As part of the Developer app purchasing experience, there was a need for selecting licenses and checking out. However, this functionality had several legal and technical restrictions and requirements.
Check Out Flow
As part of the Developer app purchasing experience, there was a need for selecting licenses and checking out. However, this functionality had several legal and technical restrictions and requirements.
Working With 3rd Party API
Due to the project's tight deadline, it was necessary to prioritize the development of the e-commerce component of the ecosystem. To accomplish this, I collaborated with a third-party e-commerce provider to create a custom API service tailored to the requirements of our minimum viable product.
App Submission
To achieve the business revenue goals, the platform needs to attract many app submissions into the Marketplace. To reach this point, I had to create a simple and intuitive app submission process while complying with federal government legal requirements.
How Do I Grow My Business?
The Partner persona's main goal was to determine the return on investment of a partnership with Wind River and identify areas of their business that require focus.
Partner Dashboard
The Dashboard
The dashboard is the central hub for all partners, regardless of their program participation. It provides access to all direct Wind River projects and any third-party apps in the marketplace that need to be included.
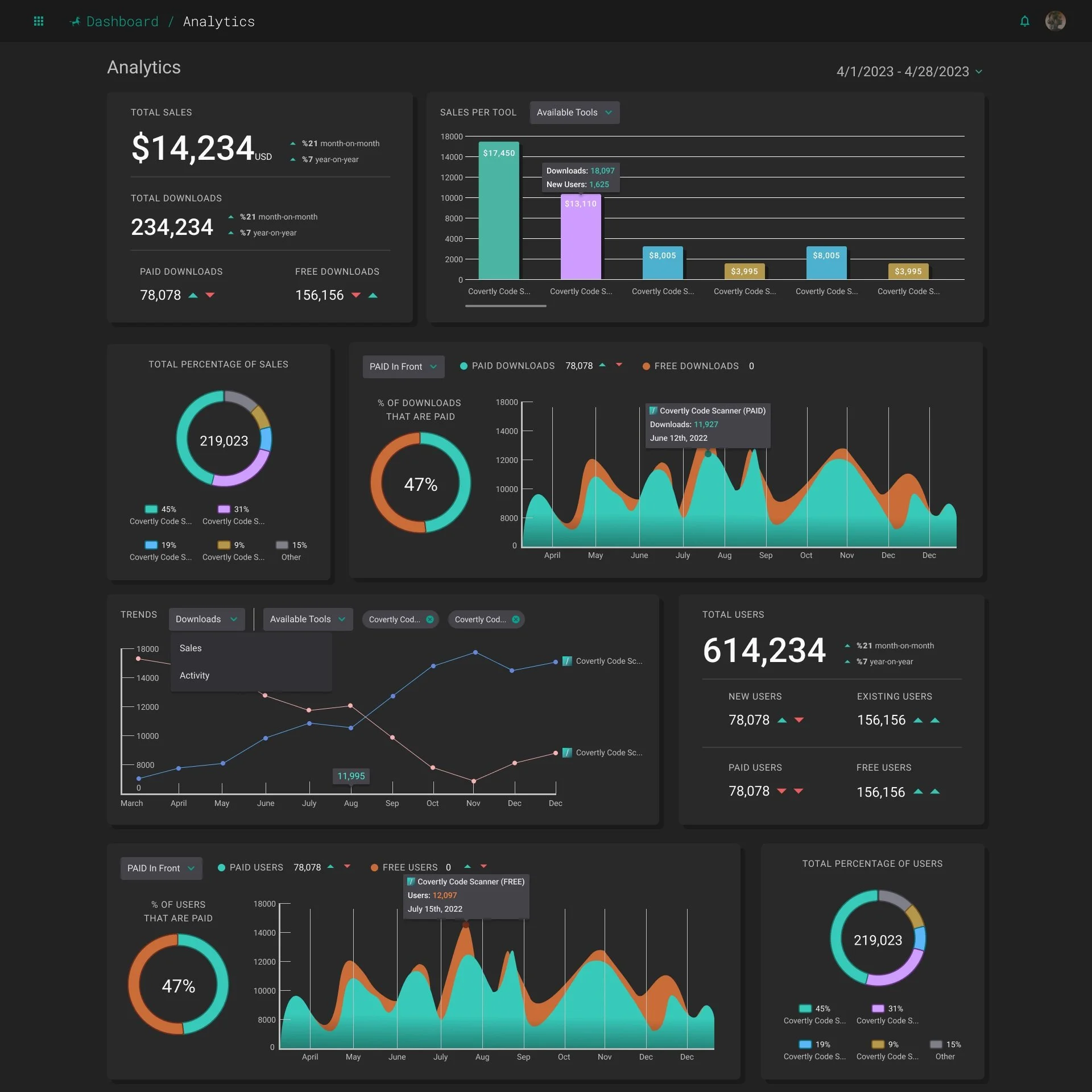
Full Analytics
This was designed to communicate three things: what apps are getting the most traction, what your customers are saying, and which apps need your attention right now.
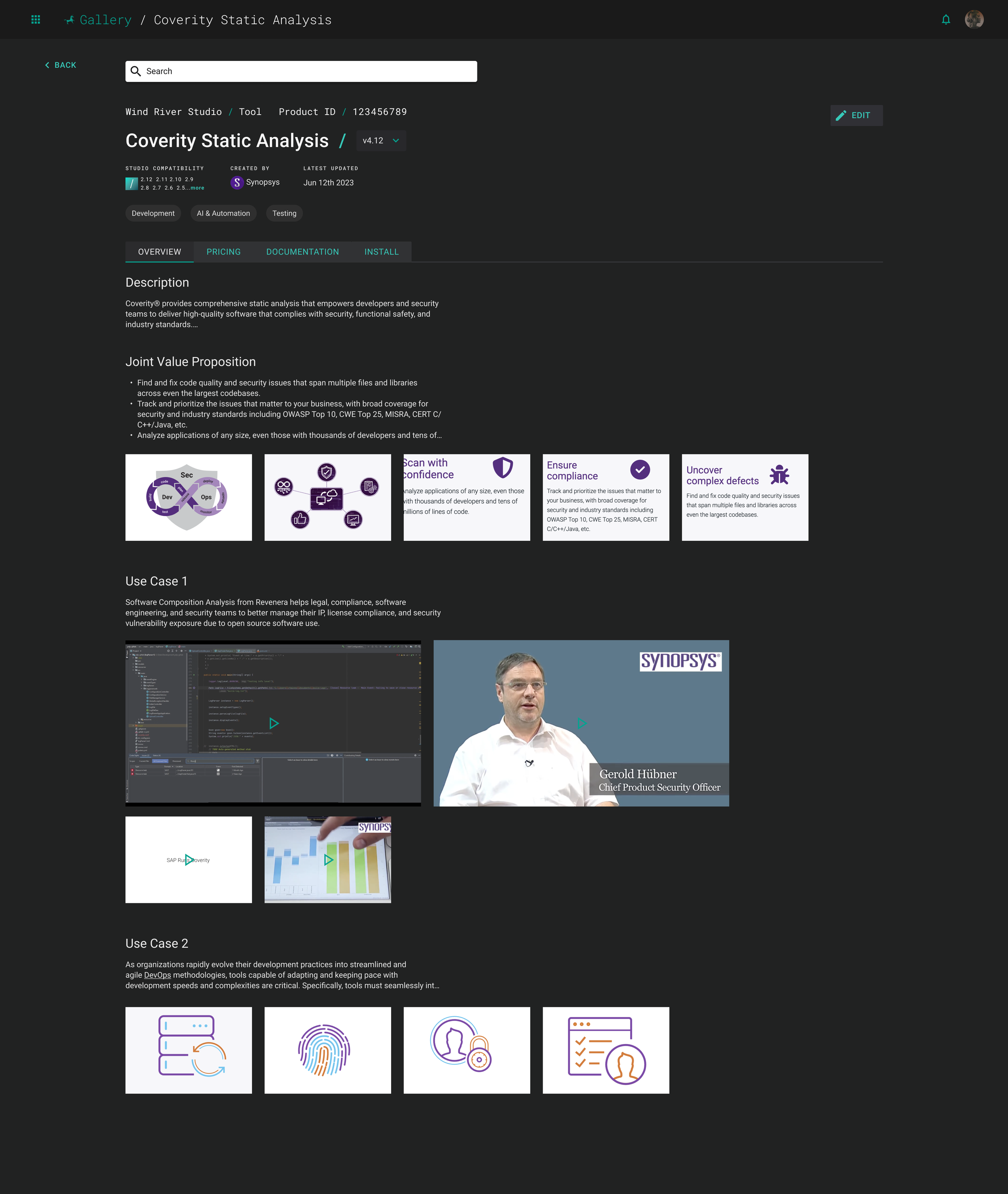
Apps Entry Page
One Page To Rule Them All
The design of this entry page had to be flexible enough to accommodate third-party apps, proprietary apps, proprietary OS platforms, and any product partnership offerings. Additionally, the entry needed to be user-editable, which made the design process quite complex.
Wins
As per the requirements of the process, we developed an ecosystem design that catered to the needs of three different types of users and five variations of credential combinations. This design also allowed for full item submission capabilities while ensuring a simple and intuitive experience tailored to each person type accessing the ecosystem.